Introduction
React Js, is an ever-evolving javascript framework, and in this article, we will look at how to set up a React app using the Vite build tool and create a simple Accordion project in React JS.
Before we jump into this, let's quickly look at what React JS and Vite are.
What is React Js?

React js is an open-source javascript framework and library developed by Facebook now Meta. Used majorly by front-end developers to build interactive user interfaces and web applications quickly and efficiently.
Why React js?
There are a couple of reasons why you should use React JS for your project:
It helps build rich user interfaces with React JS, you are sure to build rich user interfaces, through it's declarative components.
Custom components: React enables easy use of custom components throughout your application.
Strong Community: React has strong community support, and this means there will always be answers to issues, tutorials, and stable maintenance on the framework.
Vite: What is it?

Vite is popularly known as a frontend tool used for building fast and optimized web applications. It uses a modern build system and a fast development server. Vite is designed to work seamlessly with web development tools/frameworks.
Why use Vite?
The size of a codebase does not affect the development server As the size of the code increases this does not slow the speed of the file update, as opposed to CRA(Create-react-app).
Easier to set up a project: with Vite, it is easier to build a project, select the technology and in less than a few minutes you are ready to start building.
Let's see how this works:
Generate a Vite and React starter boilerplate
This will be broken down into some steps.
- Start by creating the project folder, a popular approach by many developers.
Go to your Desktop >> Create a new folder >> Rename it to the name of the project

Next, Open the folder in a text editor of your choice in this article, Our choice is VsCode editor:

Call the Vite tool, now before doing this please ensure you have node installed into your PC.
With npm which is what we would be using in this.
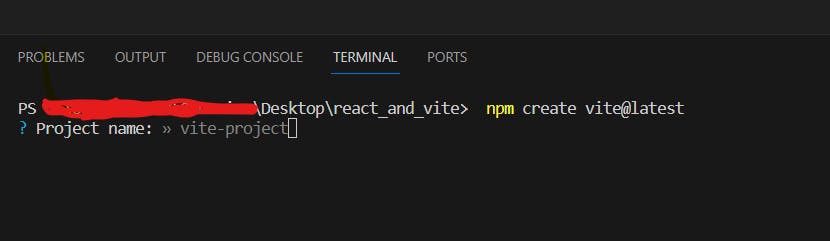
open up your terminal in vs code and type this:
npm create vite@latestthen type the vite project name, most times developers just use "." which represents to use the folder it is currently in.

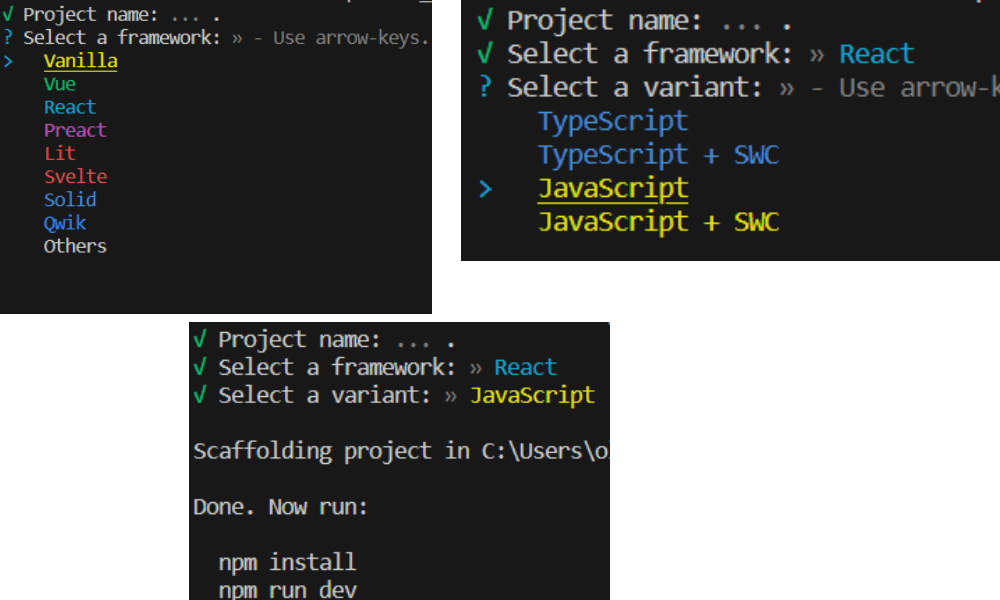
Next would be to select the framework building with? react, variant? JavaScript.

Next would be to type in the npm install into the terminal.
npm install
which starts installing the needed node modules to run the project locally,

To run the project:
npm run dev


Wrapping Up
If you're a front-end developer seeking a framework to explore, React JS comes highly recommended. It enables you to construct your applications using components, akin to assembling Lego blocks.
In our Next article, we will be using what we have learned so far to build a simple accordion project in React.