Introduction:
This article talks about building an accordion component as our project, for a FAQ section. We will look at this as a step-by-step guide.
Check out this Article titled Building React App with Vite to get started with the template being used in this project.
Step 1: Adjusting Your React Template
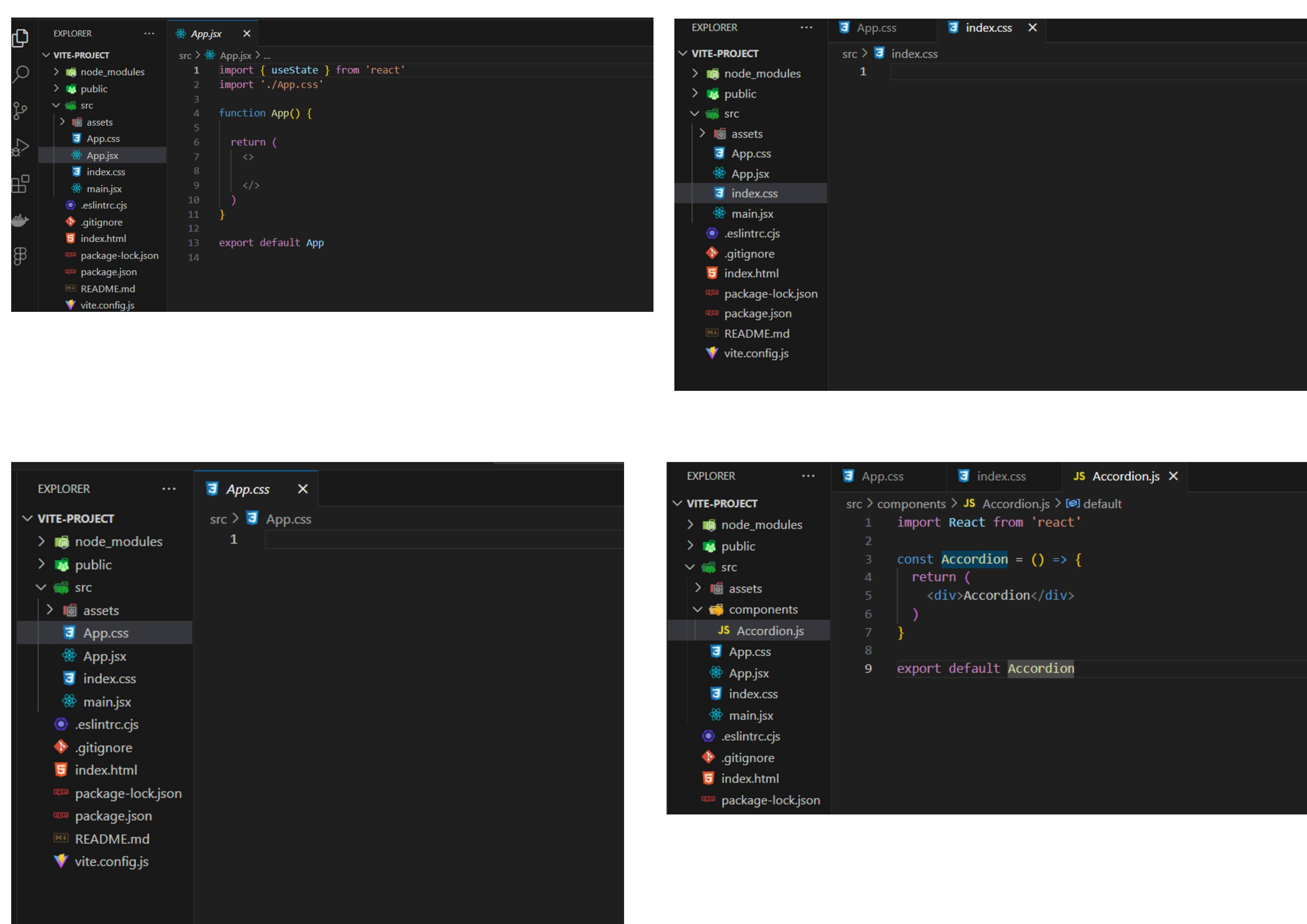
We shall begin by making some adjustments and creating folders(Components) to accommodate the various files, as well as cleaning up our react template given to us by Vite. At the end of this step, we should have a project structure like this.
REACT+VITE+ACCORDION/ <- PROJECT_NAME
├── node_modules/
├── public/
│ ├── index.html
├── src/
│ ├── components/
│ │ ├── Accordion.js
| | |---accord.css
│ ├── App.css
│ ├── App.js
│ ├── index.css
│ ├── main.js
├── package.json
In the structure above, we will need to create a folder in src called components and create a file called Accordion.js.
Also, delete all the styles in app.css, and index.css, and make your app.js like the image below.

Step 2: Working with the Accordion Component
The Accordion Component majorly works with the useState Hook, we are going to create a state called isOpen another setIsOpen which will check the current state if an accordion is open or closed and update the state.
import React, { useState } from 'react';
import './accord.css'
function Accordion({ question, answer }) {
const [isOpen, setIsOpen] = useState(false);
const toggleAccordion = () => {
setIsOpen(!isOpen);
};
return (
<div className="accordion-item">
<div className={`accordion-header ${isOpen ? 'open' : ''}`} onClick={toggleAccordion}>
{question}
</div>
{isOpen && <div className="accordion-content">{answer}</div>}
</div>
);
}
export default Accordion;
Step 3: Using the Accordion Component
In the App.js file, we are calling the component, because this project is a simple one we will create a simple data array called faqData like this:
const faqData = [
{
question: 'What is React?',
answer: 'React is a JavaScript library for building user interfaces.',
},
{
question: 'How do I install React?',
answer: 'You can install React using npm or yarn: npm install react',
},
// Add more FAQ items as needed
];
This will house the question and answer.
Then in our return, we will map the data from faqData to the accordion component we call, this is the full code for app.js
import React from 'react';
import './App.css';
import Accordion from './components/Accordion';
function App() {
const faqData = [
{
question: 'What is React?',
answer: 'React is a JavaScript library for building user interfaces.',
},
{
question: 'How do I install React?',
answer: 'You can install React using npm or yarn: npm install react',
},
// Add more FAQ items as needed
];
return (
<div className="App">
<h1>Frequently Asked Questions</h1>
<div className="faq-container">
{faqData.map((faq, index) => (
<Accordion key={index} question={faq.question} answer={faq.answer} />
))}
</div>
</div>
);
}
export default App;
I added a little style to it, by creating a simple accord.css file:
*{
margin: 0;
padding: 0;
}
.accordion-item{
background-color:lightgray;
padding: 1rem 2rem;
margin:0 auto ;
width: 50%;
}
.accordion-header{
border: 1px solid #000;
padding: 1rem;
border-radius: 5px;
cursor: pointer;
}
Launch the Accordion app:
npm run dev
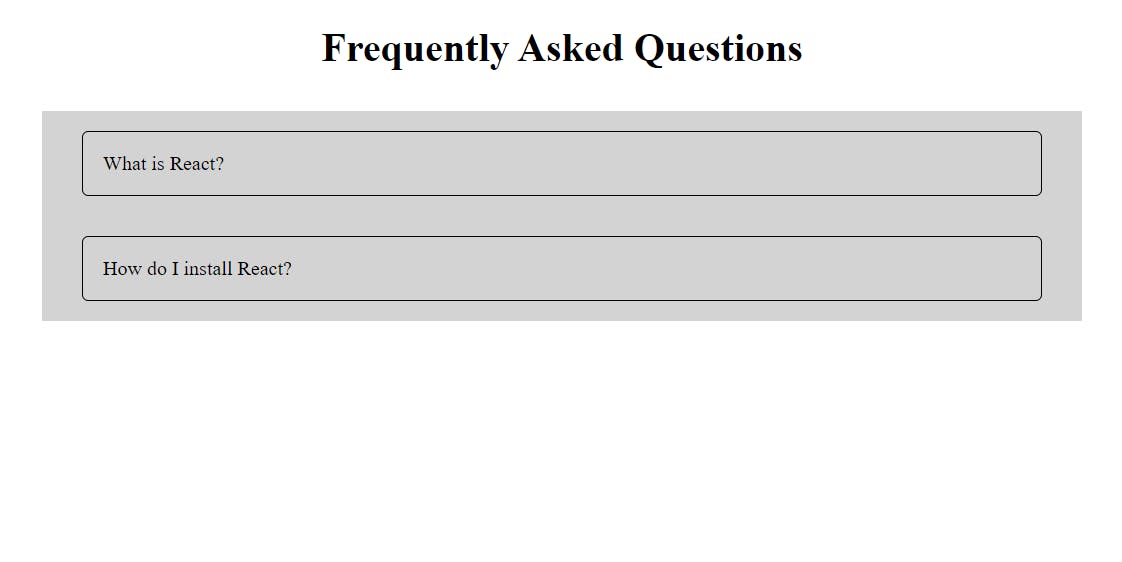
This is what it looks like in the browser:

Wrapping Up:
I hope you learned something from this, and it will help you whenever you need the component.
